・前回 (Androidで弾幕シューティングゲームを作ってみる!その2)
・前々回(Androidで弾幕シューティングゲームを作ってみる!その1)
の続きです。
ぼちぼちと制作過程を書いて行こうと思います。今回で完成なので最終回です。
前回の記事の最後に「8月中旬までには完成させたい」とか書いてしまったんですが。
大幅に遅れてしまいました。えっちぃ絵ばかり描いているとこうなる(反省)
という訳で制作日誌の続きみたいなもの書いていきます(´Д⊂ヽ
プログラムの内容は書いても面白く無いと思うので、素材を作っていく過程ばっかりです。
自機(プレイヤーキャラ)の絵を描く
後ろ姿って描くの難しいですよね…という話をイラストを依頼した「つぼら~」さんにお話したら、
サラッと下絵を描いてくれました…感謝の言葉もない…(´Д⊂ヽ
・こんな感じになりました

ロゴを作る
出ました、ゲームを作るにあたり毎回頭を悩ます「ロゴデザイン」Photoshopを駆使してそれっぽいものを作ります。

シンプルすぎる…(;´Д`)
「妖怪って英語でなんて言うんだろう、Ghost?Monster?Specter?」
という疑問が湧いたので、英語が得意なヒメル氏に相談したところ
「妖怪は “Youkai” でいいんだよ(゚Д゚)ゴルァ!!」
と言ってたのでYokaiにしました。
タイトル画面を作る
さっそく先ほど作ったロゴを使ってタイトルを作ります。背景は旅行とかで撮ってきた神社の写真を減色加工して用意しました。
(狐の妖怪が出るということで、稲荷神社です)

タイトル画面ができるとテンション上がりますね(^ω^ ≡ ^ω^)
会話デモ画面を作る
ゲームパートの前の会話の画面を作ります。キャラの台詞を考えるのって楽しいですね。

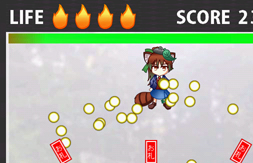
残機数用のアイコン、敵のライフバーを作る
ゲームパートの残機数が数字なのはちょっと見づらい、という事でアイコン的なものを作りました。
敵のライフもバーで表すようにしています。
ゲージの色が青→緑→赤と三段階に変化していきます。
色が変わるとスペルカード弾幕の種類も変わっていく感じの仕様にしました。
ゲームクリア画面を作る
ゲームオーバー画面は「つぼら~」さんに描いてもらった一枚絵を表示するだけなので省略です。とっても可愛いイラストなのでプレイした時のお楽しみということで…
(といいつつ、GooglePlayのスクリーンショットで見れちゃいますが)
クリア時の画面はこんな感じにしました。

真ん中にスコアを表示させます。
イラストはラフ段階のキャラ絵を再利用!的な。
完成!GooglePlayで公開!
プログラムは気合で頑張りました…。入れようと思っていた機能をかなり削ったりしてなんとか完成…。
いよいよ公開です!
GooglePlayで公開時に必要なアイコンや宣伝用バナーをサクッと作ってアップロード!
・アイコン

・プロモーション画像

・宣伝用バナー

・DLページ
https://play.google.com/store/apps/details?id=com.oukasoft.foxShooting
以上で、【制作日誌】「Androidで弾幕シューティングゲームを作ってみる!」の全行程が終わりです。
無事に完成して良かった…途中で完成しないとかは嫌ですよね(´Д⊂ヽ
読んで頂いた方の何かの足しになれば幸いです。
次の制作するアプリの予告的なものを…。
もうアプリの内容とかは全部決まってイラストの依頼が終わって完成イラストを受け取っています(^ω^)
イラストをちょっとだけ公開です!

一体何者なんだこいつらはー(棒読み)

