概ねタイトル通りです。とても苦労してなんとか表示するところまでできました…。
AdmobはAndroid、iPhone両方で使える広告のサービスです。
両方でのリリースを考えているなら、できれば統一させたい、
という理由でiAdではなくこっちを使ってみました。
ほとんどがReadMeにあるマニュアルに書かれている内容なので、
わからないところがあったらそちらを参照して下さい。
・公式マニュアル
https://developers.google.com/mobile-ads-sdk/docs/
上記の内容がバージョンが変わって更新されてしまう可能性もありますが…(;´Д`)
これから書いてある内容はタイトルにあるとおり
iOS SDK 6.0、Xcode4.5.2 と Admob(AdMob Ads SDK 6.2.1) での方法です。
AdMob Ads SDK(6.2.1)を入手
Admobにログインして、
サイト及びアプリケーション > サイト/アプリケーションの追加 > iPhoneアプリケーション
と進んで登録が完了するとダウンロードできるようになります。
ついでに、「設定を管理」のページからパブリッシャー IDを控えておきましょう、あとで使います
解答するといくつかのファイルがあるんですが、
今回利用するのは
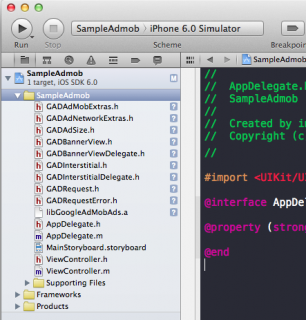
GADから始まるヘッダファイルと
libGoogleAdMobAds.a だけです。
ここからはXcode上での操作です。
広告を表示したいプロジェクトに上記のファイルを追加します。
こんな感じ↓

必要なライブラリを追加
Admob広告の表示に必要なライブラリを追加します。
マニュアルにならって
- StoreKit
- AudioToolbox
- MessageUI
- SystemConfiguration
- CoreGraphics
- AdSupport
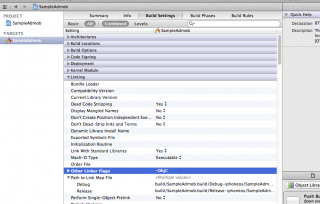
ビルド設定の「Other Linker Flags」に「-ObjC」を追加する
これを忘れると起動した途端
unrecognized selectorエラーが発生していきなり落ちます(´Д⊂ヽ
アプリのTARGETSから、「Build Settings」タブを選択。
「Linking」の「Other Linker Flags」という項目をダブルクリック。
-ObjC
という設定を追加します。
こんな感じ。

これで設定は完了です。
以下は実際に画面に表示させる方法です。
ヘッダファイルでGADBannerView.hをインポート、実装ファイルで初期化してaddSubviewして表示する
今回はStoryboardを使って、ViewControllerに書いていきます。
ヘッダファイルで「GADBannerView.h」をインポート。
バナー用の変数を定義します。
・ViewController.h
#import <UIKit/UIKit.h>
#import "GADBannerView.h"
@interface ViewController : UIViewController{
GADBannerView *banner;
}
@end
実装ファイルの方のviewDidLoadで初期化を行い、
設定などをしてaddSubviewをします。
最後にロードして終わりです。
・ViewController.m
#import "ViewController.h"
@interfaceViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[superviewDidLoad];
CGRect rect = CGRectMake(0.0,
self.view.frame.size.height - GAD_SIZE_320x50.height,
GAD_SIZE_320x50.width,
GAD_SIZE_320x50.height
);
banner = [[GADBannerViewalloc]initWithFrame:rect];
banner.adUnitID = @"【ここにAdmobのパブリッシャー IDを入れる】";
banner.rootViewController = self;
[self.viewaddSubview:banner];
[bannerloadRequest:[GADRequestrequest]];
}
- (void)didReceiveMemoryWarning
{
[superdidReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
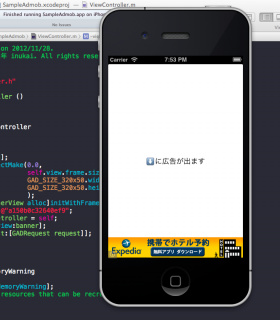
・動作例

以上です。
始めはRead meを読まずに色んな解説サイトを見たんですが、どれも環境が違うせいか上手く行かず苦労しました…
「まず最初にRead Meを読む」というのを教訓にしたいです。
|
|
: : :::::::,. -─´、て
::: :: :::Σco===、!,_
: : :: :::::l´i(ノリハノリ) Google社のAdmobがApple社のiPhoneに備わり最強に見える
: : :::::ルlリ⊃⊂ヽ
: : ::::(( //xxxxヽ、─────────────────
/~~~
./

