準備編から数えて今回で9回目、ようやゲームを作り始めます!
今まで覚えた内容だけで作れるようなシンプルな奴を作ってみます。
ゲームの設計
今回はゲームの設計だけをやっていきます。
ソースコードは一切書きません( ・`ω・´)
ゲームの設計(design)いわゆる、
ゲームデザイナーと呼ばれる方々が行う工程ですね。
ここで失敗をしてしまうとこの後に行う製造工程(コーディング)が大変なことになってしまいます。
今回は難易度のとても低いシンプル設計でやっていきます…!
決してヘタレた訳では有りません!
下手にハードル上げすぎて完成しないのが一番悲しいですからね……(ヽ'ω`)
大まかな内容を決める
おおまかにどんな内容にするかを考えます。
・とにかくシンプルに
・タッチイベントを使って操作する
この辺りを考慮してゲームの内容を考えてみます。
うーん……(ヽ'ω`)
…
…
…
ひらめいた!(゚∀゚)
「画面のあちこちからボールが飛んでくるのをタッチで撃ち落とす」
こんな感じの内容のゲームを作ってみようと思います。
「よーし!内容決まったからソースコードを書き始めるぞ!」
なんてことは絶対にダメですね。
大まかな内容から詳細な仕様を考えていきます。
ゲームのルールを考える
まずはゲームのルールから
- ボールは画面外の11箇所から中心に向かって飛んでくる
- ボールを撃ち落とせないとミス扱い
- ミスの数を数える
- 制限時間は20秒
- 終了が近くなるとボールの数が増える
こんな感じ。
「もぐら叩き」みたいなイメージです。
画面の数と遷移を考える
次に画面の種類と数を考えます
- タイトル画面
- 説明画面
- ゲームメイン画面
- ゲーム結果画面
画面の遷移図

図にする必要ないくらいシンプルですね…。
全部一方通行です。
ひとつひとつの画面の内容を考える
ひとつひとつの画面の内容を考えます
「この画面では何を表示するのか」
「この画面では何ができるのか」
のような内容を決めます。
画面の遷移する時の条件なども決めておきます。
・タイトル画面
- ゲームのタイトル画像を表示する
- 次の画面に遷移するメニューを表示する
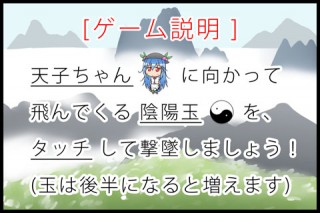
・説明画面
- ゲームの説明文章を表示する
- 画面のどこでもいいのでタッチすると次の画面に遷移する
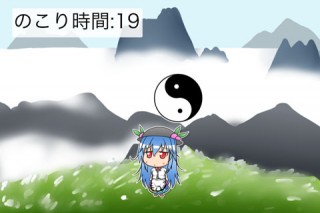
・ゲームメイン画面
- 制限時間(秒単位)を表示する
- 制限時間が一秒ごとに表示が減る
- ボールがランダムに11箇所から飛んでくる
- 飛んできたボールをタッチできる
- タッチできなかった回数を数える
- 制限時間が0になると次の画面に遷移する
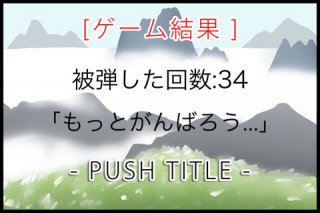
・ゲーム結果画面
- ゲームメイン画面でのミスの回数を表示する
- ミスの回数に応じたメッセージを表示する
- 次の画面に遷移するメニューを表示する
画面のイメージ図を作る
画面の内容や機能ができたのでそれらのイメージ図を作ります。
今回は実際に使う素材と一緒に作ってみました。
・タイトル画面

・説明画面

・ゲームメイン画面


・ゲーム結果画面

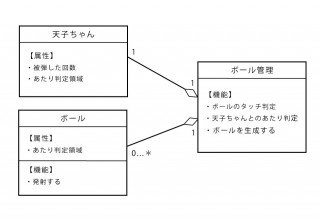
ドメインモデル図的なものを作る
概念モデル…と書くとなんだか難しそうですが、
ゲームを構成するオブジェクトの関係性をまとめた図を作ります。
今回はシンプルなので「ボール」と、「天子ちゃん」しか登場しません。
オブジェクトに必要な属性、機能と関連性を考えながら書きます。

こんな感じだろうか…
その他の仕様
以上で書いたもの以外にも、
- ミスに応じた回数とメッセージの内容の仕様
- ボールが飛んでくるランダムな11箇所の具体的な座標
- 天子ちゃんが被弾した時のアニメーション方法
など、まだまだ決めないと作れない部分はたくさんありますが、
そこらへんは実装しながら考えることにします(´・ω・`)
設計編はここまです、次回は実装編です!
|
|
: : :::::::,. -─´、て
::: :: :::Σco===、!,_ 「天子ちゃんって誰?」って人は
: : :: :::::l´i(ノリハノリ) 「東方緋想天」というゲームをPLAYしましょう…
: : :::::ルlリ⊃⊂ヽ
: : ::::(( //xxxxヽ、─────────────────
/~~~
./

