概ねタイトルとおりの内容です。
トースト(Toast)とは、短い間表示されるポップアップみたいなものです。
短い間の表示なので長い文章の表示には向きませんが、
ちょっとした情報の表示などに使う時は便利な機能です(^ω^)
Toastクラスのクラスメソッドを使用してトーストを表示
まずは基本的な表示です。ToastクラスのクラスメソッドmakeTextを使いインスタンスを生成。
showメソッドで表示します。
Toast.makeText(【コンテキスト】, "【表示する文字列】", 【表示する長さ】);
makeTextメソッドの第一引数にはコンテキスト、
第二引数に表示する文字列、
第三引数には表示する時間を指定します。
短く表示:Toast.LENGTH_LONG
長く表示:Toast.LENGTH_SHORT
Toast toast = Toast.makeText(this, "テストトースト", Toast.LENGTH_SHORT); toast.show();
表示する位置を指定する
setGravityメソッドを使い表示位置を変更することができます。
第一引数に全体の表示位置を、第二、第三引数でピクセル単位で指定ができます。
setGravity( 【表示位置】, 【x座標】,【y座標】 );
第一引数はいつものGravityクラスの定数で複数指定することができます
//例)右下表示 setGravity( Gravity.BOTTOM|Gravity.RIGHT ,0 ,0 );
しかしながら、トーストの表示位置を変える機会はあまりなさそうです、
位置を変えると見づらいので。(´・ω・`)
一般的にはメソッドチェーンを利用して一行で記述します。
Toast.makeText(this, "テストトースト", Toast.LENGTH_SHORT).show();
サンプルプログラム
アクティビティを開いた時に短いトーストを表示します。※import文は省略
public class Sample20120820Activity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout ll = new LinearLayout(this);
ll.setOrientation( LinearLayout.VERTICAL );
setContentView(ll);
TextView tv = new TextView(this);
tv.setText("トースト表示。");
ll.addView(tv);
//短いトーストを表示
Toast.makeText(this, "トースト美味しいです。", Toast.LENGTH_SHORT).show();
}
}
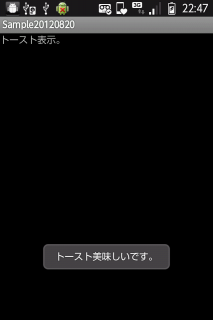
【実行結果】