概ねタイトルとおりです。
これまで色々なViewを紹介してきましたが、今回は自分でViewを作成して独自の処理を作る方法を紹介してみます。
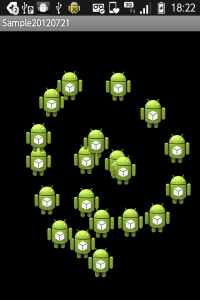
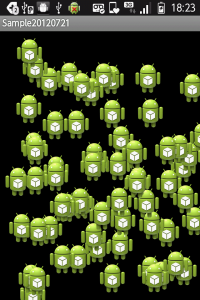
今回はタッチした場所に小さい画像を表示する、
「スタンプ機能」を持つ独自のViewを作成する方法を紹介してみます(^ω^)
ActivityでaddViewメソッドを使いレイアウトにViewを追加する
今回追加するViewクラスの名前は「SampleView」とします。
追加したいアクティビティの中でインスタンスを生成。
他のViewなどと同じようにレイアウトに追加するだけです。
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout ll = new LinearLayout(this);
setContentView(ll);
SampleView sv = new SampleView( this );
ll.addView(sv);
}
ファイルを新規作成して追加。Viewクラスを継承したクラスを作成

アクティビティがある階層に「SampleView.java」というファイルを作成します。
Viewクラスを継承(extends)します。
まだ中身は何もなくていいので、コンストラクタのみを書いておきます。
import android.content.Context;
import android.view.View;
public class SampleView extends View{
// コンストラクタ
public SampleView(Context context) {
super(context);
}
}
Viewに独自の機能を実装する
今回作成するSampleView に以下の2つの機能を実装します。
・Canvasの描画
・タッチされた場所に画像を配置
CanvasとBitmapをメンバ変数に追加。
画面変更時に呼び出されるonSizeChangedに初期化処理。
onDrawメソッドをオーバーライドしてBitmapを描画する処理を作成します。
private Bitmap mBitmap;
private Canvas mCanvas;
// 画面変更時
protected void onSizeChanged(int w, int h, int oldw, int oldh){
//キャンバス作成
mBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
}
// 描画関数
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 0, 0, null);
}
次に、タッチされた時に配置する画像を読み込む処理。
タッチされた場所に追加する処理を作成します。
private Bitmap stamp_img;
// コンストラクタ
public SampleView(Context context) {
super(context);
stamp_img = BitmapFactory.decodeResource( getResources(), R.drawable.ic_launcher );
}
// タッチされた時の処理
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
mCanvas.drawBitmap( stamp_img , x, y, null);
invalidate();
break;
}
return true;
}
サンプルプログラム
(importは省略)・Sample20120721Activity.java
public class Sample20120721Activity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout ll = new LinearLayout(this);
setContentView(ll);
SampleView sv = new SampleView( this );
ll.addView(sv);
}
}
・SampleView.java
public class SampleView extends View{
private Bitmap mBitmap;
private Bitmap stamp_img;
private Canvas mCanvas;
// コンストラクタ
public SampleView(Context context) {
super(context);
stamp_img = BitmapFactory.decodeResource( getResources(), R.drawable.ic_launcher );
}
// 画面変更時
protected void onSizeChanged(int w, int h, int oldw, int oldh){
//キャンバス作成
mBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
}
// 描画関数
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 0, 0, null);
}
// タッチされた時
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
mCanvas.drawBitmap( stamp_img , x, y, null);
invalidate();
break;
}
return true;
}
}
【実行結果】




いつも参考にさせて頂いてます。
ありがとうございます。
タッチして追加したViewを、各々ドラッグして動かすことは可能でしょうか。
色々試しているのですが、連続して追加されたり、動かなかったり悩んでいます。