タイトル通りの内容です。
準備編なのでインストールして「Hello World」と表示するだけです。
ぼちぼちと勉強しながら覚えた事などを書いて行きたいと思います(^ω^)
「cocos2d for iPhone」とは
以前、iphoneアプリを始めたばかりの時に、
「玉を転がすだけのゲームアプリ」を作ったことがあるんですが。
簡単な内容の割に、めっちゃ苦労しました(;´Д`)
Objective-Cに慣れていなかったのもありますが…
「もっと簡単にゲームアプリを作る方法はないのか!」
というきっかけで、調べて見つけたのがこの「cocos2d for iPhone」です。
cocos2dはiOS向けの2Dゲーム開発フレームワークです(元はPython用だったらしい)
ゲームアプリを作る時に必要なの機能がたくさん詰まっているので、
これを利用すればさくさくゲームアプリ開発ができてしまいますね。
これだよ…こういうのを探していたんだ…(´Д⊂ヽ
「cocos2d for iPhone」をインストールする
OSは現行のもので最新のものにしておいた方がいいでしょう。
今回はOS X バージョン10.8.2を使います。
次に、cocos2dの入手です。
「cocos2d for iPhone」のサイトのダウンロードページから最新のVerをダウンロードしてきます。
(今回は安定版のcocos2d-iphone-2.0.tar.gzをDLしました)
2.X系と1.Xがありますが、ここは素直に新しい2.X系を使いましょう。
ダウンロードが完了したら適当な場所に解凍。
ターミナルを開き、cdコマンドで先ほど解凍したディレクトリに移動。
以下のコマンドでインストールします。
./install-templates.sh
これでcocos2dがインストールされました。
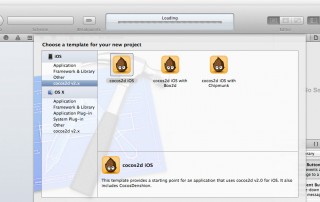
Xcodeでプロジェクト新規作成時にcoco2d用のテンプレートが選択できるようになっているはずです。

テンプレートを利用して「Hello World」と表示
さっそく追加されたcocos2d用テンプレートを使ってみましょう。
一番左の「cocos2d iOS」と書かれたテンプレートを選択して、プロジェクトを新規作成します。
本来ならここで「Hello World」プログラムを紹介…するんですが、
初めからなにも変更せずにビルドすればHello Worldと表示されます(^ω^)

これで準備は終わりです。
導入は楽チンなので躓かなくてよかったです。
しかし、まだ「cocos2d」の便利さは体感できませんね…(ヽ'ω`)
次回はスプライトを使った画像の表示とラベルを使った文字の表示の仕方を紹介したいです。
|
|
: : :::::::,. -─´、て
::: :: :::Σco===、!,_
: : :: :::::l´i(ノリハノリ) うちのMacは会社からの借り物なんですよね…
: : :::::ルlリ⊃⊂ヽ
: : ::::(( //xxxxヽ、─────────────────
/~~~
./


ピンバック: 【iPhoneアプリ】「cocos2d for iPhone」でゲームアプリを作ってみる(CCSprite、CClabelを使って画像、文字を表示) | 桜花満開/テンシホタル