今回もcocos2dの記事です。(多分4回目)
CCActionクラスの派生クラスを使ったいくつかのActionを紹介してみます。
本来ならたくさんコードを書かなければいけないような動きも、
cocos2dなら簡単に表現できます!(^ω^)
CCActionクラスとその派生クラス
cocos2dにはオブジェクトを動かす(アクションさせる)為の
CCActionクラスとその派生クラスがたくさん用意されています。
| クラス名 | アクション内容 |
|---|---|
| CCRotateTo | 指定した角度になるまで回転させる |
| CCRotateBy | 現在の角度+指定した角度になるまで回転させる |
| CCMoveTo | 指定した座標まで移動させる |
| CCMoveBy | 現在の座標+指定した座標まで移動させる |
| CCScaleTo | 指定した大きさに変える |
| CCScaleBy | 現在の大きさ×指定した大きさに変える |
| CCBlink | 点滅させる |
| CCFadeIn | フェードインさせる |
| CCFadeOut | フェードアウトさせる |
| CCFadeIn | フェードインさせる |
| CCFadeOut | フェードアウトさせる |
他にもありますが、とりあえず一例です。
上記のクラスは全てCCActionクラスを基底クラスに持っています。
アクションを実行させたり停止させる時は以下のメソッドを利用します。
| メソッド名 | 内容 |
|---|---|
| runAction:(アクション) | アクションを適用する |
| stopAction:(アクション) | アクションを停止する |
| stopAllActions | 全てのアクションを停止する |
賢いな、さすがcocos2dかしこい(^ω^)
今回は
- CCRotateTo
- CCRotateBy
- CCMoveTo
- CCMoveBy
- CCFadeIn
- CCFadeOut
CCRotateTo、CCRotateByで回転させる
回転に関するアクションです。
CCRotateToは角度になるまで回転、
CCRotateByは現在の角度+指定した角度になるまで回転してくれます。
回転が終わった時にもう一度アクションを実行した場合、
rotateByは再び動き出しますが、
rotateToは指定された角度になっているので動きません。
どちらも回転する時間と角度を指定するだけで使えます。
// 1秒かけて現在の角度+180°の角度になるまで回転
CCRotateBy *rotateBy = [CCRotateBy actionWithDuration:1 angle:180];
[アクション対象 runAction:rotateBy];
// 1秒かけて180°の角度になるまで回転
CCRotateBy *rotateTo = [CCRotateTo actionWithDuration:1 angle:180];
[アクション対象 runAction:rotateTo];
CCMoveTo、CCRotateByで移動させる
移動に関するアクションです。
大体CCRotateの時と同じです。
CCMoveToは指定した座標まで移動、
CCMoveBy は現在の座標+指定した座標まで移動します。
移動する時間と、座標を指定して使います。
// 1秒かけてx=現在のx座標+100,y= 現在のy座標+100に移動
CCMoveBy *moveBy = [CCMoveBy actionWithDuration:1 position:ccp( 100, 100 )];
[アクション対象 runAction:moveBy];
// 1秒かけてx=100,y=100の座標に移動
CCMoveBy *moveTo = [CCMoveTo actionWithDuration:1 position:ccp( 100, 100 )];
[アクション対象 runAction:moveTo];
CCFadeIn、CCFadeOutでフェードイン、フェードアウト
フェードイン、フェードアウトに関するアクションです。
じんわりと消えたり現れたりします。
変化する時間を指定するだけです。
CCFadeIn *fadeIn = [CCFadeIn actionWithDuration:1]; // 1秒かけてフェードイン
[アクション対象 runAction:fadeIn];
CCMoveBy *fadeOut = [CCFadeOut actionWithDuration:1]; // 1秒かけてフェードアウト
[アクション対象 runAction:fadeOut];
サンプルプログラム
-GitHub
github.com/ouka-tenshi/iOS-Sample/tree/master/Cocos2dCCActionSample
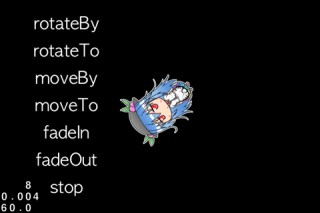
上で説明したアクションを使った簡単なサンプルです。
各メニューを押したらCCSpriteが動くだけです。
デフォルトのテンプレートプロジェクトから
HelloWorldLayer.mとHelloWorldLayer.hを修正しています。
修正箇所はinitメソッドと、メニューを押された時のメソッドを追加しています。
・HelloWorldLayer.h
// HelloWorldLayer
@interface HelloWorldLayer : CCLayer <GKAchievementViewControllerDelegate, GKLeaderboardViewControllerDelegate>
{
CCSprite *tenko;
}
・HelloWorldLayer.m
// on "init" you need to initialize your instance
-(id) init
{
if( (self=[super init]) ) {
// 画面サイズを取得
CGSize winSize = [[CCDirector sharedDirector] winSize];
// Action対象のスプライト
tenko = [CCSprite spriteWithFile:@"tenshi.png"];
tenko.position = ccp( winSize.width/2 , winSize.height/2);
[self addChild:tenko];
// CCActionを実行させる用のメニューを作成
[CCMenuItemFont setFontName:@"AppleGothic"];
[CCMenuItemFont setFontSize:25];
CCMenuItemFont *menu1 = [CCMenuItemFont itemWithString:@"rotateBy"
target:self
selector:@selector(rotateByAction:)];
CCMenuItemFont *menu2 = [CCMenuItemFont itemWithString:@"rotateTo"
target:self
selector:@selector(rotateToAction:)];
CCMenuItemFont *menu3 = [CCMenuItemFont itemWithString:@"moveBy"
target:self
selector:@selector(moveByAction:)];
CCMenuItemFont *menu4 = [CCMenuItemFont itemWithString:@"moveTo"
target:self
selector:@selector(moveToAction:)];
CCMenuItemFont *menu5 = [CCMenuItemFont itemWithString:@"fadeIn"
target:self
selector:@selector(fadeInAction:)];
CCMenuItemFont *menu6 = [CCMenuItemFont itemWithString:@"fadeOut"
target:self
selector:@selector(fadeoutAction:)];
CCMenuItemFont *menu7 = [CCMenuItemFont itemWithString:@"stop"
target:self
selector:@selector(stopAction:)];
CCMenu *menu = [CCMenu menuWithItems:menu1,menu2,menu3,menu4,menu5,menu6,menu7, nil];
[menu alignItemsVerticallyWithPadding:10];
menu.position = ccp( 100, winSize.height/2 );
[self addChild:menu];
}
return self;
}
-(void)rotateByAction:(id)sender{
CCRotateBy *rotateBy = [CCRotateBy actionWithDuration:1 angle:180];
[tenko runAction:rotateBy];
}
-(void)rotateToAction:(id)sender{
CCRotateBy *rotateTo = [CCRotateTo actionWithDuration:1 angle:180];
[tenko runAction:rotateTo];
}
-(void)moveByAction:(id)sender{
CCMoveBy *moveBy = [CCMoveBy actionWithDuration:1 position:ccp( 100, 0 )];
[tenko runAction:moveBy];
}
-(void)moveToAction:(id)sender{
CGSize winSize = [[CCDirector sharedDirector] winSize];
CCMoveBy *moveTo = [CCMoveTo actionWithDuration:1 position:ccp( winSize.width/2, winSize.height/2 )];
[tenko runAction:moveTo];
}
-(void)fadeInAction:(id)sender{
CCFadeIn *fadeIn = [CCFadeIn actionWithDuration:1];
[tenko runAction:fadeIn];
}
-(void)fadeoutAction:(id)sender{
CCMoveBy *fadeOut = [CCFadeOut actionWithDuration:1];
[tenko runAction:fadeOut];
}
-(void)stopAction:(id)sender{
// すべてのActionを停止
[tenko stopAllActions];
}
【実行結果】

紹介しできなかった他のCCActionのクラスは
 cocos2dでつくるiPhoneゲーム―自由で速い、ゲーム用フレームワークを使う! (I・O BOOKS)
cocos2dでつくるiPhoneゲーム―自由で速い、ゲーム用フレームワークを使う! (I・O BOOKS)この本に大体書いてあります。
初心者でもとってもわかりやすいのでおすすめです(`・ω・´)
次回はCCActionを管理?する
・CCSequence,
・CCSpawn,
・CCRepeat,
あたりを紹介します。
|
|
: : :::::::,. -─´、て
::: :: :::Σco===、!,_ CCActionを使えば速度とか角度とかの計算を
: : :: :::::l´i(ノリハノリ) しなくていいので楽ですね…物理も数学もいらない…
: : :::::ルlリ⊃⊂ヽ
: : ::::(( //xxxxヽ、─────────────────
/~~~
./


ピンバック: 【iPhoneアプリ】「cocos2d for iPhone」でゲームアプリを作ってみる(CCActionを複数使って複雑なアクションを作る) | 桜花満開/テンシホタル