またまたcocos2dネタです。タイトル通りの内容です。
ユーザに選択肢を与える為のメニュー的なUIはゲームには必須ですね。
cocos2dにも当然メニューを作る機能がありますので紹介してみます。
CCMenuクラスとCCMenuItemの派生クラス
cocos2dにはメニューを作る為に以下のようなクラスが用意されています。
- CCMenuクラス
- CCMenuItemFontクラス
- CCMenuItemImageクラス
- CCMenuItemToggleクラス
他にもCCMenuItemの派生クラスはいくつかありますが、
今回はCCMenuItemFontクラス、CCMenuItemImageクラスの2つを紹介してみます。
どちらも、一つ一つのメニューとしてMenuItemを複数生成して、
それを一つのMenuでまとめる、といった形になります。

MenuクラスにはMenuItemクラスの派生クラスを複数追加できます。
CCMenuItemFontクラスを使ってフォントからメニューを作成する
今回もテンプレートから作成したHolloWorldlayer.mのinitメソッドの中に記述していきます。
既に「Hollo World」とメニューなどを表示する処理が記述されているので、その部分を削除します。
・HelloWorldLayer.m
-(id) init{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
// この辺りを全部削除する
}
return self;
}
以下のように修正します。
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
// ①
[CCMenuItemFont setFontSize:20];
[CCMenuItemFont setFontName:@"AppleGothic"];
// ②
CCMenuItemFont *menu1 = [CCMenuItemFont itemWithString:@"メニュー1"
block:^(id sender){
CCLOG(@"menu1 tap!");
}];
// ③
CCMenuItemFont *menu2 = [CCMenuItemFont itemWithString:@"メニュー2"
block:^(id sender){
CCLOG(@"menu2 tap!");
}];
CCMenuItemFont *menu3 = [CCMenuItemFont itemWithString:@"メニュー3"
block:^(id sender){
CCLOG(@"menu3 tap!");
}];
// ④
CCMenu *menu = [CCMenu menuWithItems:menu1,menu2,menu3, nil];
// ⑤
[menu alignItemsHorizontallyWithPadding:10.0];
// ⑥
CGSize winSize = [[CCDirector sharedDirector] winSize];
menu.position = CGPointMake(winSize.width / 2, winSize.height /2 );
// ⑦
[self addChild:menu];
}
return self;
}
①...
メニューに使う文字サイズ、メニューに使う文字フォントを設定を設定します。
②...
CCMenuItemFontクラスのitemWithStringメソッドを使ってインスタンスを生成します。
メニューに表示する文字列、メニューを押した時の処理をblock構文で書きます。
block構文よりもselecterを使いたいという場合は
CCMenuItemFont itemWithString:(NSString *) target:(id) selector:(SEL)
selecter用のメソッドも使えます。
③...
②と同様に2つ目と3つ目のmenuItemを生成します。
④...
メニュー1、メニュー2、メニュー3からメニューを作成します。最後には必ずnilを指定します。
⑤...
ここで並び替えないとメニューが3つ重なった状態で表示されてしまいます。
水平にメニューを並べます。メニューとメニューの間のサイズを指定出来ます。
⑥...
メニューの位置を設定しています。
(画面のサイズはCCDirectorクラスのsharedDirectorメソッドを利用して取得しています)
⑦...
メニューを画面に追加します。
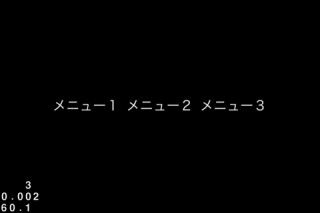
【実行結果】

メニューをタッチしても、ログが出力されるだけですね(´・ω・`)
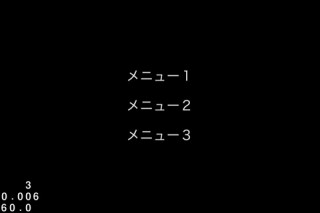
⑤の並びの設定を以下のように修正すると、メニューが縦並びになります。
今度は隙間を少し広くしてみます。
// ⑤
[menu alignItemsVerticallyWithPadding:20.0];
【実行結果】

メニューが増えた場合の修正、隙間を広くしたい場合の修正などに
毎回座標を計算する必要がないのでとっても便利ですね(^ω^)
CCMenuItemImageクラスを使ってフォントからメニューを作成する
今度はCCMenuItemImageクラスを利用して画像を使ってメニューを作ります。
使い方はほとんどがCCMenuItemFontと同じです。
予め、メニュー用の画像を作っておきます。


通常時、選択時の2つ用意しています。
CCMenuItemFontクラスで作ったものを以下のように修正します。
-(id) init
{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
// ①
CCMenuItemImage *menu1 = [CCMenuItemImage itemWithNormalImage:@"menu1.png"
selectedImage:@"menu1_select.png"
block:^(id sender){
CCLOG(@"menu1 tap!");
}];
// ②
CCMenuItemImage *menu2 = [CCMenuItemImage itemWithNormalImage:@"menu2.png"
selectedImage:@"menu2_select.png"
block:^(id sender){
CCLOG(@"menu2 tap!");
}];
// ③
CCMenu *menu = [CCMenu menuWithItems:menu1,menu2, nil];
// ④
[menu alignItemsVerticallyWithPadding:20.0];
CGSize winSize = [[CCDirector sharedDirector] winSize];
menu.position = CGPointMake(winSize.width / 2, winSize.height /2 );
[self addChild:menu];
}
return self;
}
①...
CCMenuItemImageクラスのitemWithNormalImageメソッドを使ってインスタンスを生成します。
通常時のメニュー画像、メニューを押した時の画像を指定して、押された時の処理をblock構文で書きます。
(こちらもblock構文を使わないselecter用のメソッドも用意されています)
②...
①と同様です、ファイル名だけ違うだけです。
③...
今回はメニューは2つなので修正します。
【実行結果】

|
|
: : :::::::,. -─´、て
::: :: :::Σco===、!,_
: : :: :::::l´i(ノリハノリ) 次回はいよいよaction機能を…
: : :::::ルlリ⊃⊂ヽ
: : ::::(( //xxxxヽ、─────────────────
/~~~
./

