第二回です。
今回は画像の表示と文字の表示をやってみます(`・ω・´)
この辺りは普通のUIImageやUILabelと大した違いはありませんね。
今回は画像を扱うCCSpriteクラスと、
文字を扱うCCLabelクラスの使い方を紹介してみます。
・前回(【iPhoneアプリ】「cocos2d for iPhone」でゲームアプリを作ってみる(準備編))
で作ったプロジェクトをそのまま使ってやってみますが、
既に「Hollo World」とメニューなどを表示する処理が記述されているので、その部分を削除します。
・HelloWorldLayer.m
-(id) init{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
// この辺りを全部削除する
}
return self;
}
-(id)initメソッドの一部をばっさり削除します。
これで実行すると、イントロ画面が表示された後に真っ黒な画面が表示されるだけになります。
CCSpriteを使って画像を表示する
cocos2dにある「スプライト」と呼ばれる仕組みを使って画像を表示してみます。
まず、CCSpriteクラスのオブジェクトを作成して、画像を読み込みます。
次にスプライトを表示する位置を設定して、画面に追加します。
UIImageと似たような手順で画像が表示できますね(^ω^)

適当に絵を書きます。(東方Project一番人気キャラの比那名居天子ちゃんです)
ファイル形式はpngにして、背景を透過させてあります。

ファイル名を「tenko.png」としてプロジェクトの「Resources」グループの中に追加します。
次に、HelloWorldLayer.mのinitメソッドの中に以下ように修正します。
・HelloWorldLayer.m
-(id) init{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
CCSprite tenshi = [CCSprite spriteWithFile:@"tenko.png"]; // ①
tenshi.position = ccp( 250, 200 ); // ②
[self addChild:tenshi]; // ③
}
return self;
}
① 「tenshi.png」からスプライト作成
② x=200,y=200 の位置にスプライトの位置を設定
③ スプライトをレイヤーに追加
CCSpriteクラスのspriteWithFileメソッドはUIImageクラスのimageNamedに似ていますね。
coco2dでは座標の原点は左下のようです。
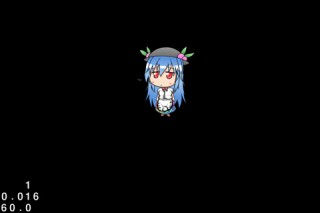
【実行結果】

CCLabelを使って文字を表示する
CCSpriteの時とほぼ同じです。
フォントやサイズを指定して、CCLabelクラスのオブジェクトを作成、
ラベルを表示する位置を設定して、画面に追加します。
・HelloWorldLayer.m
-(id) init{
// always call "super" init
// Apple recommends to re-assign "self" with the "super's" return value
if( (self=[super init]) ) {
CCSprite tenshi = [CCSprite spriteWithFile:@"tenko.png"];
tenshi.position = ccp( 250, 200 );
[self addChild:tenshi];
// ①
CCLabelTTF *label = [CCLabelTTF labelWithString:@"おいィ?何いきなり話しかけて来てるわけ?" fontName:@"AppleGothic" fontSize:24];
// ②
label.position = ccp( 250, 120 );
// ③
[self addChild:label];
}
return self;
}
①フォントやサイズを指定して、CCLabelTTFオブジェクトを作成
② x=250,y=120の位置にラベルの位置を設定
③ ラベルをレイヤーに追加
今回は「AppleGothic」フォント24サイズで作成しています。
利用できるフォントはこの辺りのサイト様を参考に…。
【実行結果】

これだけだと全くcocos2dの便利さがわかりませんね…(´ω`)
次回はCCSpriteをアニメーションさせたりする方法を紹介します。
|
|
: : :::::::,. -─´、て
::: :: :::Σco===、!,_
: : :: :::::l´i(ノリハノリ) cocos2dの本領はこれから…これから…
: : :::::ルlリ⊃⊂ヽ
: : ::::(( //xxxxヽ、─────────────────
/~~~
./


tenshiが定義されていないのでエラーになります。
すみません…ご指摘の通りでした…
該当箇所を修正しました。ご報告ありがとうございます!
初めまして。
cocos2dについて判りやすく解説されているので、
早速試してみました・・が、エラー発生・・・
画像ファイル名「tenko.png」を「tenshi.png」に変更、
CCSprite tenshi = [CCSprite spriteWithFile:@"tenshi.png"]; // ①
を
CCSprite *tenshi = [CCSprite spriteWithFile:@"tenshi.png"]; // ①
に変更、
label = [CCLabelTTF labelWithString:@"おいィ?何いきなり話しかけて来てるわけ?"
を
CCLabelTTF *label = [CCLabelTTF labelWithString:@"おいィ?何いきなり話しかけて来てるわけ?" fontName:@"AppleGothic" fontSize:24];
に変更したら動きました。
まあ、私が初心者過ぎたせいもあるのですが・・(^^;;)
コメントありがとうございます。
ご指摘ありがとうございます…ご指摘の通りのエラーが発生していました…申し訳ありません!
ミスのあった箇所を修正致しました!