概ねタイトルとおりです。今回は画面遷移を作ってみます。
ゲームを作るにあたって色々と苦労する画面遷移ですが、
cocos2dでは簡単に行うことができます(^ω^)
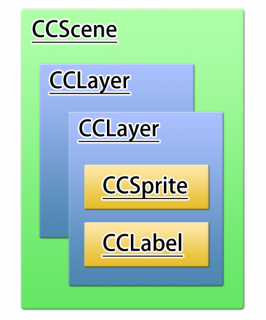
CCSceneとCCLayerのセットで一つの画面が作られる
ゲームを作るときには、複数の画面を管理する必要があります。
タイトル画面があり、ゲームメイン画面があり、ゲームオーバー画面などなど。
cocos2dでは必ず、
一つのCCSCeneと、一つ以上のCCLayerで画面が構成されます。
CCLayerは一枚以上であれば何枚でも重ねられます。
(お絵かきソフトの「レイヤー」みたいなものです)
特定の種類を一つのレイヤーにまとめておくとレイヤー単位で非表示、表示をできるので便利です。
そしてCCLayerの上にいままでのようにCCSpriteやCCMenu,CCLabelなどの
オブジェクトを配置して画面を作っていきます。

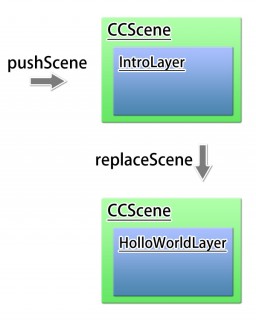
画面の遷移はpushSceneメソッドとreplaceSceneメソッドを使う
cocos2dのテンプレートを作成すると、
IntroLayerという名前のCCLayerがあるCCSceneが最初に作られ、
時間が経つとHelloWorldLayerという名前のCCLayerがあるCCSceneに遷移します。
最初のイントロ画面を作成はAppDelegateの中の「pushScene」メソッドで行われます。
次に、イントロ画面から「replaceScene」メソッドで遷移をします。
ここで注意しなければならないのは、
一番最初にCCSceneを作成する時には「pushScene」メソッドを使い
次の遷移からは「replaceScene」メソッドを使うということです。

CCLayerを継承したクラスを作成して新規画面を作成する
新しく画面を作る場合はCCLayerを継承したクラスを作成します。
今回は「SampleScene」クラスという名前にしました。
次に、sceneメソッドを追加します。
・ヘッダファイル(SampleScene.h)
@interface SampleLayer : CCLayer {
}
+(CCScene *)scene;
@end
・実装ファイル(SampleScene.m)
+(CCScene *)scene{
CCScene *scene = [CCScene node];
SampleLayer *layer = [SampleLayer node];
[scene addChild:layer];
return scene;
}
以上が書けたら、試しに「AppDelegate.m」を以下のように修正してみましょう
・AppDelegate.m(77行目あたり)
// Assume that PVR images have premultiplied alpha [CCTexture2D PVRImagesHavePremultipliedAlpha:YES]; // and add the scene to the stack. The director will run it when it automatically when the view is displayed. [director_ pushScene: [SampleLayer scene]]; // Create a Navigation Controller with the Director navController_ = [[UINavigationController alloc] initWithRootViewController:director_]; navController_.navigationBarHidden = YES;
IntoroLayerではなく新しく作った画面が表示されます。
(まだ何もないので真っ黒な画面が表示されるだけですが…)
これらの処理は、新しく画面を作る時は必ず必要になります。
HolloWorldLayerにもIntroLayerにも同じ記述がありますね。
コピペでOKです(^ω^)
画面の遷移に特殊効果を付ける
単にreplaceSceneメソッドを使って遷移するだけでは、
一瞬で画面が切り替わるだけで、ちょっと見栄えがよくありません(´・ω・`)
cocos2dでは画面遷移の時の色々な効果が付けられる仕組みがあります。
たくさんあるのですがその中の一例を
| クラス名 | 効果 |
|---|---|
| CCTransitionFade CCTransitionFade | フェードイン クロスフェード |
| CCTransitionFlipX CCTransitionFlipY | 画面をX,Y軸方向に回転する |
| CCTransitionPageTurn | ページめくり |
| CCTransitionFadeTR CCTransitionFadeBL | 左下、右上からタイルをめくる |
| CCTransitionRotoZoom | 画面が縮小して消える |
| CCTransitionSlideInL CCTransitionSlideInB CCTransitionSlideInR CCTransitionSlideInT |
次画面が左、下、右、上からスライドする |
使用例(CCTransitionFade)
CCTransitionFade *trans = [CCTransitionFade transitionWithDuration:1.0 scene:[【遷移先のCCLayer】scene]]; [[CCDirector sharedDirector] replaceScene:trans];
公式サイトのサンプルプログラムで一通りの遷移効果は見られるので、
それを見ながら気に入ったものを探すのがいいでしょう(^ω^)
サンプルプログラム
IntroLayerとHollowWorldLayerを削除して新しいLayerを2つ作り
・CCTransitionFade
・CCTransitionFlipX
・CCTransitionSlideInB
・CCTransitionPageTurn
を使って遷移したりするサンプルを作ってみました。
【GitHub】
github.com/ouka-tenshi/iOS-Sample/tree/master/Cocos2dSceneTransSample
【実行結果】



|
|
: : :::::::,. -─´、て
::: :: :::Σco===、!,_
: : :: :::::l´i(ノリハノリ) 次回からいよいよゲームを作り始めます。ここまで長かったなあ…
: : :::::ルlリ⊃⊂ヽ
: : ::::(( //xxxxヽ、─────────────────
/~~~
./

