おおむねタイトル通りです。
前回でAndEngineのひな形を作ったので、
今回は画像からSprite(スプライト)を作って画面に表示させる方法を紹介してみます。
参考書籍

AndEngineでつくるAndroid 2Dゲーム (SMART GAME DEVELOPER)
前回までの記事
スプライトを作成する為の手順
前回までに作ったプロジェクトファイルを修正して、
スプライトを使って画像を表示させてみます。
cocos2dのスプライトは画像ファイルを指定してすぐ作成できたのですが、
AndEngineでスプライトを作成する時には
画像を描画する為の領域をメモリ上に作成
↓
領域に画像を読み込む
↓
スプライトを作成
といった3つの手順が必要になります。
ちょっと面倒ですが、共通で使える仕組みを作ってしまえば簡単です。
一つずつ説明していきます。
BitmapTextureAtlasクラスを使い描画用の範囲を作成
BitmapTextureAtlasクラスのインスタンスを作成します。
作成時のコンストラクタで範囲の横幅、縦幅、読み込み時のオプションを設定します。
private BitmapTextureAtlas texture;
@Override
protected void onCreateResources() {
texture = new BitmapTextureAtlas(getTextureManager(), 256, 256, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
texture.load();
}
このように書くと、横幅512ピクセル、縦幅256ピクセル、
アルファ値の設定が可能な描画領域がメモリ上に確保されます。
サイズを指定するときの注意する点があります。
領域のサイズは必ず2のべき乗にしないといけません。
(2のべき乗=2,4,8,16,32,64,128,256,512,1042,... )
例えば横幅200px、縦幅300pxの画像を読み込みたい時は256x512という指定にします。
ITextureTegionクラスを使い画像を読み込む
次は実際にファイル名を指定して画像の読み込みを行います。
BitmapTextureAtlasのインスタンスを引数にして、画像のファイル名と画像を読み込む開始位置などを指定します。
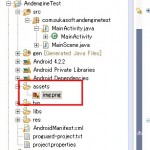
今回は以下のような画像ファイルを用意して、assetsディレクトリに「img.png」という名前置いておきます。


private BitmapTextureAtlas texture;
private ITextureRegion textureRegion;
@Override
protected void onCreateResources() {
texture = new BitmapTextureAtlas(getTextureManager(), 256, 256, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
texture.load();
textureRegion = BitmapTextureAtlasTextureRegionFactory.createFromAsset( texture , this, "img.png", 0, 0);
}
Spriteクラスのインスタンスを作成してSceneに設置する
最後にSpriteの作成です。
スプライトの座標、ITextureRegionクラスのインスタンスを指定してインスタンスを作成。
あとはSceneに設置するだけです。
今回はx=200,y=200に設定しました。
・MainActivity.java
private BitmapTextureAtlas texture;
private ITextureRegion textureRegion;
@Override
protected void onCreateResources() {
texture = new BitmapTextureAtlas(getTextureManager(), 256, 256, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
texture.load();
textureRegion = BitmapTextureAtlasTextureRegionFactory.createFromAsset( texture , this, "img.png", 0, 0);
}
@Override
protected Scene onCreateScene() {
MainScene mainScene = new MainScene();
Sprite sprite = new Sprite( 200, 200, textureRegion, this.getVertexBufferObjectManager() ); // ①
mainScene.attachChild(sprite); // ②
return mainScene;
}
【実行結果】

Sprite作成を簡略化する
毎回スプライトを作成する度にこれだけ書いていくのは面倒ですよね、
そこでファイル名を指定してSpriteクラスのインスタンスを返してくれるリソース管理用のクラスを作ってしまえばOKです。
リソース管理用クラスはシングルトンにしてどこからでも呼び出せる作りにして、
一度作成したことのある画像は使いまわしてくれるような作りにできれば理想的ですね。
参考書籍
AndEngineでつくるAndroid 2Dゲーム (SMART GAME DEVELOPER)
では、ResourceUtilクラスという名前のものを利用していますね
|
|
: : :::::::,. -─´、て
::: :: :::Σco===、!,_ 今回はActivityでスプライトを作って設置しましたが、
: : :: :::::l´i(ノリハノリ) 大抵の場合はSceneの中で作ります…
: : :::::ルlリ⊃⊂ヽ
: : ::::(( //xxxxヽ、─────────────────
/~~~
./

