WebViewはアプリ内で簡単にWebブラウザを利用できる便利なViewです。
Webブラウザを利用する方法としては、暗黙的インテントでWebブラウザを呼び出す方法もありますが、
アプリ内にブラウザを組み込む場合はこちらの方式が一般的ですね。
URLを指定してWebViewを使う
指定したURLを開くだけのWebViewを作ってみます。
インスタンスを作成してloadUrlメソッドでURLを指定します。
wv = new WebView(this);
wv.loadUrl("http://blog.oukasoft.com");
setContentView( wv );
たった三行です。
お手軽ですね(^ω^)
サンプルプログラム
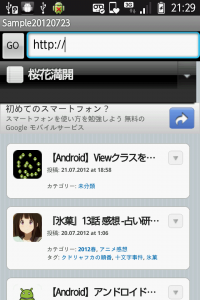
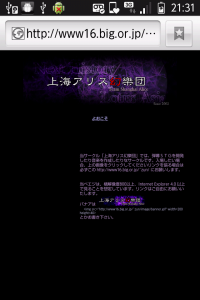
EditText内に入力したURLのページを表示するだけのサンプルです。
public class Sample20120723Activity extends Activity {
private final int WRAP_CONTENT = ViewGroup.LayoutParams.WRAP_CONTENT;
private final int FILL_PARENT = ViewGroup.LayoutParams.FILL_PARENT;
EditText urlEt;
Button linkBtn;
WebView wv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout ll = new LinearLayout(this);
ll.setOrientation(LinearLayout.VERTICAL);
setContentView(ll);
LinearLayout head = new LinearLayout(this);
head.setOrientation(LinearLayout.HORIZONTAL);
linkBtn = new Button(this);
linkBtn.setText("GO");
urlEt = new EditText(this);
urlEt.setText("http://");
head.addView(linkBtn, new LinearLayout.LayoutParams( WRAP_CONTENT, WRAP_CONTENT ) );
head.addView(urlEt, new LinearLayout.LayoutParams( FILL_PARENT, WRAP_CONTENT ) );
ll.addView(head, new LinearLayout.LayoutParams(FILL_PARENT, WRAP_CONTENT));
wv = new WebView(this);
wv.loadUrl("http://blog.oukasoft.com");
wv.getSettings().setJavaScriptEnabled(true);
ll.addView(wv , new LinearLayout.LayoutParams(WRAP_CONTENT, WRAP_CONTENT) );
linkBtn.setOnClickListener( new SampleClick() );
}
class SampleClick implements OnClickListener{
@Override
public void onClick(View v) {
CharSequence url = urlEt.getText();
wv.loadUrl( url.toString() );
}
}
}
【実行結果】